H2 Headline for title on two lines of text
(Optional) H5 subhead text
(Optional) Paragraph copy: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porta rhoncus dapibus. Duis molestie neque porta, convallis diam vitae, mollis quam. Nulla et rutrum eros. Sed mi metus, volutpat sed leo et, pellentesque venenatis tellus. Phasellus in imperdiet felis.
go-to-market resource:
Marketing templates
Let your customers know that Tap to Pay on iPhone is now available at your financial institution.
These templates were designed to attract and convert prospects in search of a contactless, digital payment acceptance solution. The benefits presented here are designed to differentiate this offering from third-party competitors that are typically more expensive to use.
Feel free to use these templates in whole or in part — or simply as inspiration. If you decide to copy and paste, just be sure to replace all [bracketed] content with the appropriate information that speaks to your specific needs.
All resources and templates are available for download on the main Tap to Pay on iPhone resource page.
Social media posts
How to Use
To make the best use of this social post content, we suggest:
- To maximize visibility, share the various posts through multiple channels, such as the platforms suggested here. You can space them out based on your specific priorities.
- After copying and pasting to your social media platform or marketing automation system, ensure that the areas in brackets are updated with your financial institution specific information.
- Leverage the approved images and graphic templates to illustrate your marketing content.
All resources and templates are available for download on the main Tap to Pay on iPhone resource page.
*Please note: Your social post or banner ad must include 'Terms apply,' and the full terms must be clearly available on the landing page that your post links to:
Tap to Pay on iPhone requires a supported payment app and the latest version of iOS. Update to the latest version by going to Settings > General > Software update. Tap Download and Install. Some contactless cards may not be accepted by your payment app. Transaction limits may apply. The contactless Symbol is a trademark owned by and used with permission of EMVCo, LLC. Tap to Pay on iPhone is not available in all markets. For Tap to Pay on iPhone countries and regions, see: https://developer.apple.com/tap-to-pay/regions/.
Apple Pay is a service provided by Apple Payments Services LLC, a subsidiary of Apple Inc. Neither Apple Inc. nor Apple Payments Services LLC is a bank. Any card used in Apple Pay is offered by the card issuer.
Facebook or Instagram Post 1:
Tap to Pay on iPhone is here! With Tap to Pay on iPhone, you can accept all types of in-person, contactless payments, right on your iPhone.
Here’s why Tap to Pay on iPhone is perfect for your small business:
- No payment terminal needed. Present your iPhone to the customer to take payments on the spot.
- Transactions are contactless. Customers simply hold their card or device at the top of your iPhone to pay.
- Privacy and security built in. Tap to Pay on iPhone uses the built-in features of iPhone to keep your business and your customer data private and secure.
Just log into your [FI Name] mobile banking app, enroll in minutes, and accept your first contactless payment. It's that simple!
Have a question? Get in touch by phone at (866) 617-3122 or simply come into one of our convenient branch locations.
Terms apply.
Facebook or Instagram Post 2:
Good news! Tap to Pay on iPhone is now available.
You can now accept all types of in-person, contactless payments, right on your iPhone.
To accept payments with Tap to Pay on iPhone and [FI Name]’s mobile banking app, just follow these simple steps:
- Open your mobile banking app on your iPhone and enable Tap to Pay on iPhone.
- Enter the amount to be paid, then present your iPhone to the customer.
- Your customer holds their card or device at the top of your iPhone, over the contactless symbol.
- When you see the “done” checkmark, the transaction is complete.
It’s that easy! Accept your first payment with Tap to Pay on iPhone today.
Have a question? Get in touch by phone at (866) 617-3122 or simply come into one of our convenient branch locations.
Terms apply.
LinkedIn Post 1:
We’re excited to announce that [FI Name] now offers Tap to Pay on iPhone.
With Tap to Pay on iPhone, you can accept all types of in-person, contactless payments, right on your iPhone — no extra terminals or hardware needed.
Here’s why Tap to Pay on iPhone may be the ideal solution for your small business:
- No payment terminal needed. Present your iPhone to the customer to take payments on the spot.
- Transactions are contactless. Customers simply hold their card or device at the top of your iPhone to pay.
- Privacy and security built in. Tap to Pay on iPhone uses the built-in features of iPhone to keep your business and your customer data private and secure.
Ready to accept your first payment with Tap to Pay on iPhone?
Great! Just log into your [FI Name] mobile banking app, enroll in minutes, and accept your first contactless payment. It's that simple!
Have a question? Get in touch by phone at (866) 617-3122 or simply come into one of our convenient branch locations.
Terms apply.
LinkedIn Post 2:
Did you know that [FI Name] now offers Tap to Pay on iPhone?
With Tap to Pay on iPhone and your [FI Name] mobile banking app, you can accept all types of in-person, contactless payments, right on your iPhone — from physical debit and credit cards, to Apple Pay and other digital wallets — no extra terminals or hardware needed.
Get paid on the go — or anywhere you set up shop. Tap to Pay on iPhone allows you to run your business or nonprofit from anywhere.
It’s easy to get started. All it takes are a few simple steps:
- Open your mobile banking app on your iPhone and enable Tap to Pay on iPhone.
- Enter the amount to be paid, then present your iPhone to the customer.
- Your customer holds their card or device at the top of your iPhone, over the contactless symbol.
- When you see the “done” checkmark, the transaction is complete.
Ready to accept your first payment with Tap to Pay on iPhone?
With iPhone in hand, log into your [FI Name] mobile banking app, then follow the steps above. It’s easy, secure, and private.
Have a question?
Get in touch by phone at (866) 617-3122 or simply come into one of our convenient branch locations.
Terms apply.
X (Twitter) Post 1:
Tap to Pay on iPhone is now available! With Tap to Pay on iPhone, you can accept all types of in-person, contactless payments, right on your iPhone — no extra terminals or hardware needed. Terms apply.
#TapToPayOniPhone #ApplePay #ContactlessPayments #SmallBusiness #Payments
X (Twitter) Post 2:
Good news! Tap to Pay on iPhone is here. That means you can now accept all types of in-person, contactless payments, right on your iPhone. It’s easy, secure, and private. Terms apply.
#TapToPayOniPhone #ApplePay #ContactlessPayments #SmallBusiness #Payments
Image Formats:
Available as ready-to-use images (PNG & JPG), or as editable artwork (EPS). The files can be customized by adding your financial institution's logo, and/or changing the background colors and fonts to match your brand standards.
All resources and templates are available for download on the main Tap to Pay on iPhone resource page.
Dimensions:
Facebook Shared Image: 1200 x 630 px
Facebook Shared Link Image: 1200 x 628 px
Facebook Feed Ad Image: 1080 x 1080 px
Instagram Image: 1080 x 1080 px
Instagram Story Image: 1080 x 1920 px
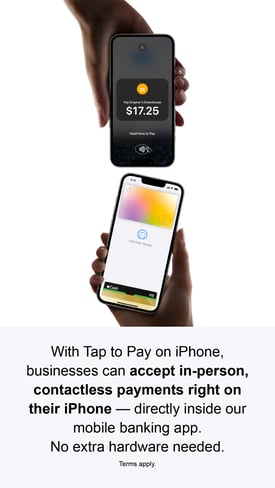
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-A Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-A](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-A.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-A
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-B Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-B](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-B.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-B
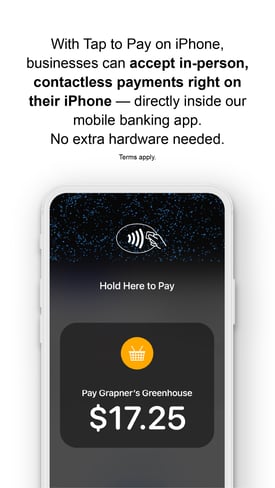
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-C Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-C](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-C.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-C
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-D Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-D](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-D.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-D
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-E Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-E](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-E.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-E
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-F Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-F](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-F.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-F
![Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-G Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-G](https://learn.autobooks.co/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_%5BSOCIALCHANNEL-TYPE%5D-%5BIMAGE%20SIZE%5D-G.jpg)
Tap_to_Pay_on_iPhone_[SOCIALCHANNEL-TYPE]-[IMAGE SIZE]-G
Website banners
Formats:
Available as editable artwork (EPS). The files can be customized by adding your financial institution's logo, and/or changing the background colors and fonts to match your brand standard.
Dimensions:
Medium rectangle: 300 x 250 px
Large rectangle: 336 x 280 px
Leaderboard: 728 x 90 px
Half page: 300 x 600 px
Large mobile banner: 320 x 100 px
All resources and templates are available for download on the main Tap to Pay on iPhone resource page.
![Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE SIZE]-A Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE SIZE]-A](https://learn.autobooks.co/hs-fs/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_Digital_Banner_%5BIMAGE%20SIZE%5D-A.png?width=336&name=Tap_to_Pay_on_iPhone_Digital_Banner_%5BIMAGE%20SIZE%5D-A.png)
Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE-SIZE]-A
![Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE SIZE]-B Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE SIZE]-B](https://learn.autobooks.co/hs-fs/hubfs/_Website%20Images/Resources/Resource%20Landing%20Pages/Tap%20to%20Pay%20on%20iPhone/Tap_to_Pay_on_iPhone_Digital_Banner_%5BIMAGE%20SIZE%5D-B.png?width=336&name=Tap_to_Pay_on_iPhone_Digital_Banner_%5BIMAGE%20SIZE%5D-B.png)
Tap_to_Pay_on_iPhone_Digital_Banner_[IMAGE-SIZE]-B
How-to videos
Long-form video (38s)

Long-form video (38s)
Tap to Pay on iPhone - Long-form video
Length: 00:38
Copy and paste embed code into your website CMS:
|
<!-- The script tag should live in the head of your page if at all possible --> |
Unable to use the embed code? Download video
Link to view or share on social media: Tap to Pay on iPhone - Long-form video
Short-form video (15s)

Long-form video (38s)
Tap to Pay on iPhone - Short-form video
Length: 00:15
Copy and paste embed code into your website CMS:
|
<!-- The script tag should live in the head of your page if at all possible --> |
Unable to use the embed code? Download video
Link to view or share on social media: Tap to Pay on iPhone - Short-form video

Short-form video (15s)
How-to Video: Tap to Pay on iPhone
Length: 01:52
Copy and paste embed code into your website CMS:
|
<!-- The script tag should live in the head of your page if at all possible --> |
Unable to use the embed code? Download video
Link to view or share on social media: How-to Video: Tap to Pay on iPhone
App Store Resources
Copy document:
Take your mobile banking app listing in the App Store to the next level, with the sample copy provided in the resources download.
Screenshot Formats:
Available as editable artwork (EPS). The files can be customized by adding your financial institution's logo, and/or changing the background colors and fonts to match your brand standard.
Dimensions:
1242 x 2208 px
1290 x 2796 px
All resources and templates are available for download on the main Tap to Pay on iPhone resource page.

AppStore-Tap-to-Pay-1-[IMAGE_SIZE]

AppStore-Tap-to-Pay-2-[IMAGE_SIZE]